|
Урок 2. Создание анимации с помощью Редактора сценария.
Подготовка к работе.
 - В диалоге Файл / Настройки на вкладке GIF выберем вкладку Сценарий в качестве активной (она маркируется зеленой точкой).
В этом случае на текущем образе можно моментально видеть добавленные объекты, а также все их перемещения и изменения.
- В диалоге Файл / Настройки на вкладке GIF выберем вкладку Сценарий в качестве активной (она маркируется зеленой точкой).
В этом случае на текущем образе можно моментально видеть добавленные объекты, а также все их перемещения и изменения.
- Нам понадобятся: большая фоновая картинка и два маленьких объекта (например, следы). Идея анимации состоит в
перемещении следов по картинке, причём первый кадр анимации должен содержать только фоновую картинку.

Создание анимационного сценария.
- Для создания новой анимации выберите пункт меню Файл / Новый или нажмите кнопку
 на Панели инструментов.
на Панели инструментов.
- Добавьте в свой GIF образ, который будет служить фоновой картинкой. Для этого выберите пункт меню Образ / Добавить
или нажмите кнопку
 на Панели инструментов. Заметим, что цветовая палитра добавленного
образа приводится к 256 цветам. Теперь у Вас один образ в Списке образов. на Панели инструментов. Заметим, что цветовая палитра добавленного
образа приводится к 256 цветам. Теперь у Вас один образ в Списке образов.
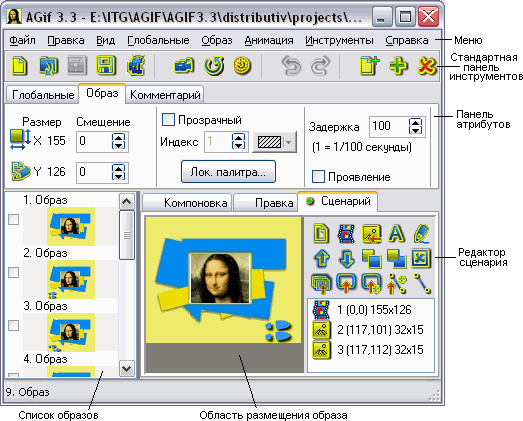
Дальнейшая работа связана непосредственно с конструированием на вкладке Сценарий.
- Выберите вкладку Сценарий в Области размещения образа, и на экране появятся Инструменты редактора сценария.
- Чтобы кадр GIF из Списка образов добавить в сценарий, нажмите кнопку
 .
Рядом с иконкой в Листе сценария указаны смещение и размер объекта. Мы не будем редактировать его атрибуты в процессе доработки нашего сценария. .
Рядом с иконкой в Листе сценария указаны смещение и размер объекта. Мы не будем редактировать его атрибуты в процессе доработки нашего сценария.
- Добавим по очереди к нашему кадру маленькие объекты (два следа) из файла, нажимая кнопку
 Редактора сценария. При этом каждый след появится мгновенно на всех вкладках в левом верхнем углу фоновой картинки, в Списке образов, а также
в Листе сценария с иконкой
Редактора сценария. При этом каждый след появится мгновенно на всех вкладках в левом верхнем углу фоновой картинки, в Списке образов, а также
в Листе сценария с иконкой  . Иконки показывают тип объектов. Мы собираемся
редактировать атрибуты маленьких объектов и изменять их местоположение на фоновой картинке. . Иконки показывают тип объектов. Мы собираемся
редактировать атрибуты маленьких объектов и изменять их местоположение на фоновой картинке.
Все действия можно проводить только с активными объектами. Если нажать мышью на объект, находящийся на образе, или выбрать его из Листа сценария,
то этот объект выделяется на образе прямоугольником с 8 маркерами по периметру.
- Можно вызвать редактирование свойств объекта в диалоге Атрибуты объекта, который появится после двойного нажатия на объекте, на его
обозначении в Листе сценария, а также по нажатию кнопки
 Редактора сценария. Редактора сценария.
- Переместим по очереди каждый след мышью в исходное положение, соответствующее началу движения (у нас - левый нижний угол) и
поместим снимок сценария в новый кадр, нажав кнопку
 . Получим второй кадр в
Списке образов. При этом в Листе сценария напротив иконки соответствующего объекта вы увидите новые значения смещений, например (2,101). . Получим второй кадр в
Списке образов. При этом в Листе сценария напротив иконки соответствующего объекта вы увидите новые значения смещений, например (2,101).
- Закончив работу по созданию второго кадра нашей анимации, переместим один из следов мышкой либо используя диалог Атрибуты объекта,
и опять поместим снимок его сценария в новый кадр. В Списке образов появится третий кадр.
Закончив работу по созданию третьего кадра нашей анимации, зададим смещение для другого следа и создадим четвертый кадр.
Так создадим 9 кадров в Списке образов, а в Листе сценария по-прежнему имеем только 3 объекта.
При выборе, например второго кадра из Списка образов, в Листе сценария выделяются 3 объекта: фоновая картинка и два следа с заданными
нами смещениями именно в этом кадре.
Так как объекты добавляются к фоновой картинке автоматически, а нам необходим первый кадр, содержащий только фоновое изображение, то в этом случае
для первого кадра нужно либо сделать объекты невидимыми в диалоге Атрибуты объекта, либо поместить объекты за пределы фоновой картинки с
помощью мыши или полей Слева и Сверху того же диалога.
____________________________________________
Если вы хотите, чтобы на картинке оставались все следы, то более удобно работать в обратном порядке. Добавим к фоновой картинке по очереди
8 объектов и расставим их мышкой в нужные места. Вставим теперь 8 кадров в GIF, которые полностью соответствуют созданному нами изображению, нажав кнопку
 . Теперь в каждом кадре оставим видимыми только нужные объекты (в первом
кадре - ни одного, во втором - один, в третьем два и т.д.).
В результате получим: . Теперь в каждом кадре оставим видимыми только нужные объекты (в первом
кадре - ни одного, во втором - один, в третьем два и т.д.).
В результате получим:

Зададим параметры анимации.
Оптимизация GIF- файла.
- Важно найти баланс между количеством кадров анимации и её качеством.
- Используйте диалог "Оптимизация GIF". Выберите пункт меню Файл / Оптимизация, или нажмите кнопку
 на Панели инструментов. на Панели инструментов.
Сохранение анимации.
- Лучше сохранять ваши оригинальные (неоптимизированные) GIFы, как проекты в файлах с расширением .agif, для их будущего редактирования.
Выберите пункт меню Файл / Сохранить или нажмите кнопку
 на Панели инструментов. Мы сохранили нашу анимацию в папке
projects под именем 1_2.agif, а анимацию с неисчезающими следами под именем 1_1.agif. на Панели инструментов. Мы сохранили нашу анимацию в папке
projects под именем 1_2.agif, а анимацию с неисчезающими следами под именем 1_1.agif.
- Для сохранения анимации, как GIF- файла, выберите пункт меню Файл / Сохранить GIF или нажмите кнопку
 на Панели инструментов. на Панели инструментов.
|