Урок 1. Создание анимации с помощью Графического редактора.
Подготовка к работе.
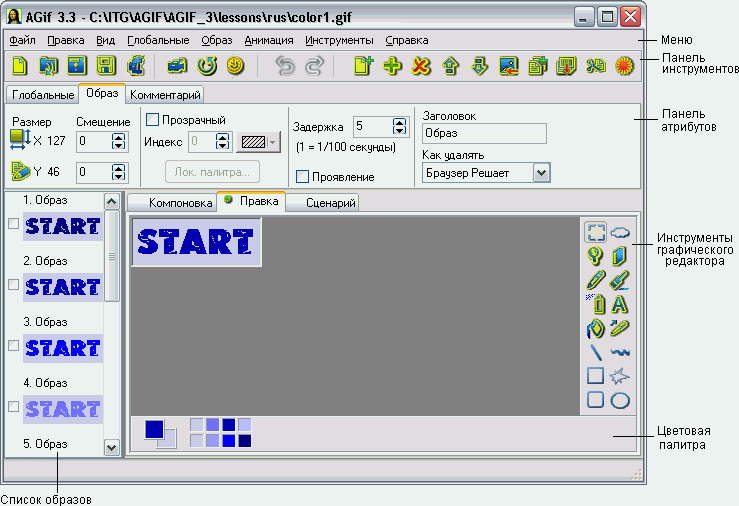
В диалоге Файл / Настройки на вкладке GIF выберем вкладку Правка в качестве активной. Вы можете создавать и редактировать GIF,
используя Графический редактор, который содержит Инструментальные средства и Цветовую палитру.
- Для выбора любого инструмента рисования нажмите на него левой кнопкой мыши. При этом внизу инструментальной панели появится блок, содержащий
несколько вариантов этого инструмента (если таковые имеются для данного инструмента).
- Цветовая палитра редактируемого образа включает в себя: Индикатор цвета, показывающий активный цвет карандаша и цвет фона,
и Полоску палитры. Если Вы при рисовании используете левую кнопку мыши, то применяется цвет карандаша, если правую кнопку - цвет фона.
Активный цвет задается из полоски мышкой с нажатой соответственно кнопкой. Двойное нажатие на цвет палитры в полоске вызывает диалог редактирования палитры.
 Идея анимации состоит в создании пульсирующего цвета текста. Идея анимации состоит в создании пульсирующего цвета текста.

Создание кадров анимации.
- Для создания новой анимации выберите пункт меню Файл / Новый или нажмите кнопку
 на Панели инструментов.
на Панели инструментов.
- Добавьте пустой первый образ в создаваемый GIF, нажав кнопку
 на Панели инструментов.
В диалоге Размер образа задайте его размер, например, 130х50. Теперь добавленный пустой образ (прямоугольник белого цвета) Вы можете видеть в Списке образов. на Панели инструментов.
В диалоге Размер образа задайте его размер, например, 130х50. Теперь добавленный пустой образ (прямоугольник белого цвета) Вы можете видеть в Списке образов.
- Вам предлагается некоторая Цветовая палитра для редактирования этого образа, содержащая 256 цветов. Мы хотим создать
пульсирующий цвет текста. Для этого нужно: выбрать цвет фона и цвет текста из одного спектра (например, для текста - тёмный, для фона - светлый) для первого
образа, а затем в каждом последующем образе приближать цвет текста к цвету фона. Как создать нужную палитру?
Если Вы не находите желаемый цвет в предлагаемой палитре, то выберите любой цвет и замените его на необходимый. Для этого дважды кликните на нем левой
кнопкой мыши. В открывшемся диалоге Редактирование локальной палитры квадрат с выбранным цветом выделится красной рамкой. Вы можете
редактировать его цвет в виде R, G, B компонент, в HEX- форме, либо посредством стандартного диалога выбора цвета, который появляется после
двойного щелчка мыши на выделенном цвете в таблице, а также после нажатия на кнопку
 . .
- Зададим цвет фона. Можно заменить белый цвет на другой выше описанным методом, либо с помощью инструмента
 Графического редактора. Переключимся на вкладку Компоновка, чтобы зафиксировать
произведенные действия. Графического редактора. Переключимся на вкладку Компоновка, чтобы зафиксировать
произведенные действия.
- Сделаем надпись START с помощью инструмента  Графического редактора. При этом внизу
инструментальной панели появится блок, содержащий кнопки выбора шрифта, наклона и смещещения текста. Выберим шрифт (например, Ben Krush), его начертание
и размер. Зададим цвет текста. Щелкнем левой кнопкой мыши на образе, появится курсор текста. Введем текст. Переместим надпись с помощью кнопок со стрелками.
Переключимся на вкладку Компоновка, чтобы зафиксировать произведенные действия. Графического редактора. При этом внизу
инструментальной панели появится блок, содержащий кнопки выбора шрифта, наклона и смещещения текста. Выберим шрифт (например, Ben Krush), его начертание
и размер. Зададим цвет текста. Щелкнем левой кнопкой мыши на образе, появится курсор текста. Введем текст. Переместим надпись с помощью кнопок со стрелками.
Переключимся на вкладку Компоновка, чтобы зафиксировать произведенные действия.
- Подкорректируйте размер образа, если это необходимо. Обрезать образ справа и снизу можно в диалоге Размер образа, который появляется при нажатии
на кнопку  на вкладке Образ на Панели Атрибутов. Для более точного обрезания, либо для
обрезания образа со всех сторон воспользуйтесь диалогом Вырезать фрагмент образа, нажав кнопку на вкладке Образ на Панели Атрибутов. Для более точного обрезания, либо для
обрезания образа со всех сторон воспользуйтесь диалогом Вырезать фрагмент образа, нажав кнопку
 на Панели Инструментов. Если в этом диалоге Вы задали смещение фрагмента, то на вкладке
Образ на Панели Атрибутов задайте нулевые значения в полях Смещение по оси X, Y. на Панели Инструментов. Если в этом диалоге Вы задали смещение фрагмента, то на вкладке
Образ на Панели Атрибутов задайте нулевые значения в полях Смещение по оси X, Y.
Получим Образ 1:

- Продублируем созданный образ 5 раз, нажимая кнопку
 на Панели Инструментов. на Панели Инструментов.
- В каждой копии поменяем цвет текста, приближаясь к цвету фона. Для этого нажмём кнопку Лок. палитра... на вкладке Образ
на Панели Атрибутов. В открывшемся диалоге Редактирование локальной палитры найдём цвет текста и заменим его на другой выше описанным методом.
Таким образом получим:





- Создадим Образ 7, продублировав Образ 5, и переместим его вниз, нажав кнопку
 на Панели Инструментов. Также можно изменить позицию образа в списке путем перетаскивания его мышью с нажатой левой кнопкой. То же самое проделаем
с Образами 4, 3, 2. Получим Образы 8, 9, 10.
на Панели Инструментов. Также можно изменить позицию образа в списке путем перетаскивания его мышью с нажатой левой кнопкой. То же самое проделаем
с Образами 4, 3, 2. Получим Образы 8, 9, 10.
Задание параметров анимации.
 Создание анимации "бегущий цвет". Создание анимации "бегущий цвет".
- Нужно сделать пять копий Образа 1, нажимая кнопку  на Панели Инструментов. на Панели Инструментов.
- Частично оптимизировать GIF-файл: удалить комментарии, заголовки, неиспользуемые цвета, переместить цвета из локальной палитры в глобальную.
Это можно сделать в диалоге Оптимизация GIF, нажав на кнопку  на Панели инструментов. Это нужно для того, чтобы не редактировать 5 локальных палитр, а только одну глобальную.
на Панели инструментов. Это нужно для того, чтобы не редактировать 5 локальных палитр, а только одну глобальную.
- При необходимости в диалоге Редактирование глобальной палитры замените любой неиспользуемый цвет на цвет, который будет "бегущим", как это было описано
выше. Либо можно добавить к палитре новый индекс с помощью кнопки  этого диалога, выделить его красной
рамкой (при нажатии) и задать нужный цвет. этого диалога, выделить его красной
рамкой (при нажатии) и задать нужный цвет.
- Воспользуйтесь графическим инструментом  и залейте в каждой копии нужным цветом (мы выбрали ярко-синий)
только одну букву (по порядку, слева направо).
Нажимая вкладку Компоновка, Вы увидите как будет выглядить образ в Списке образов. и залейте в каждой копии нужным цветом (мы выбрали ярко-синий)
только одну букву (по порядку, слева направо).
Нажимая вкладку Компоновка, Вы увидите как будет выглядить образ в Списке образов.
- Задайте параметры анимации: задержку, равную 15 для всех образов; цикл - бесконечный; как удалять - Браузер решает (так как мы не используем прозрачные цвета).
 Если в GIF- файле "бегущий цвет" изменить местоположение образов в
списке, например путем перетаскивания их мышью с нажатой левой кнопкой, можно получить "хаотично мерцающий цвет". Если в GIF- файле "бегущий цвет" изменить местоположение образов в
списке, например путем перетаскивания их мышью с нажатой левой кнопкой, можно получить "хаотично мерцающий цвет".
Оптимизация созданного GIF- файла.
Сохранение анимации.
- Если Вы предполагаете позднее что-либо изменить в анимации или использовать отдельные образы для создания новых изображений, то Вам нужно сохранить
оригинальный (неоптимизированный) GIF, как проект, в файле с расширением .agif. Для этого выберите пункт меню Файл / Сохранить или нажмите кнопку
 на Панели инструментов. на Панели инструментов.
- Чтобы сохранить анимацию, как GIF- файл, выберите пункт меню Файл / Сохранить GIF или нажмите кнопку
 на Панели инструментов. на Панели инструментов.
|